📋Adding email and name input boxes to your form
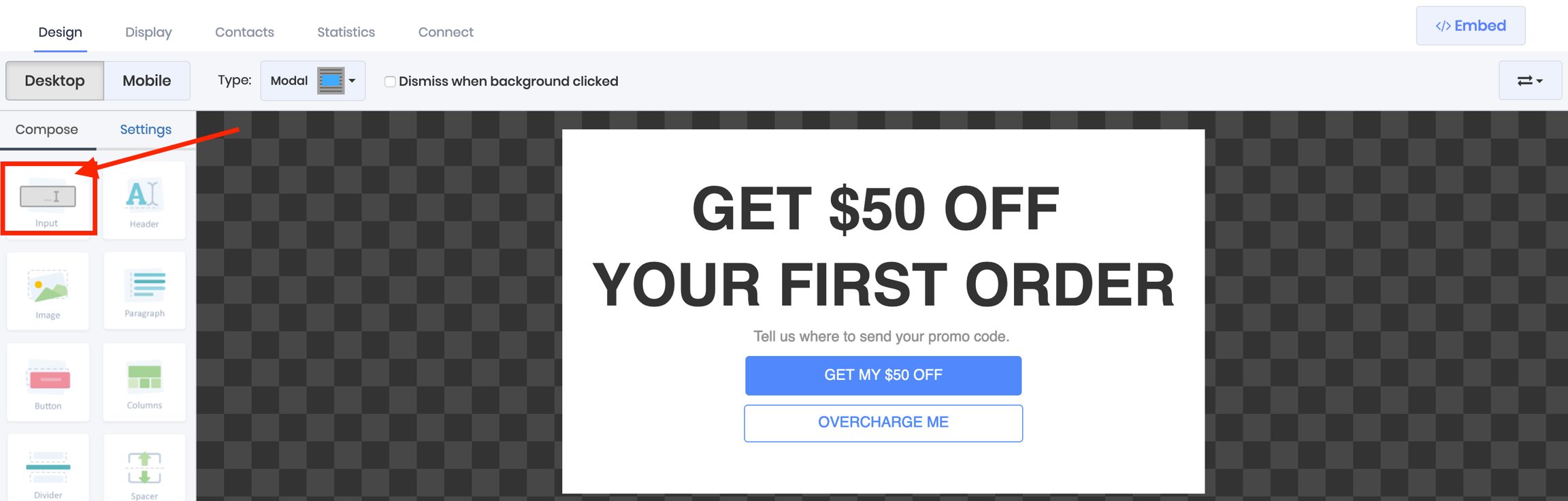
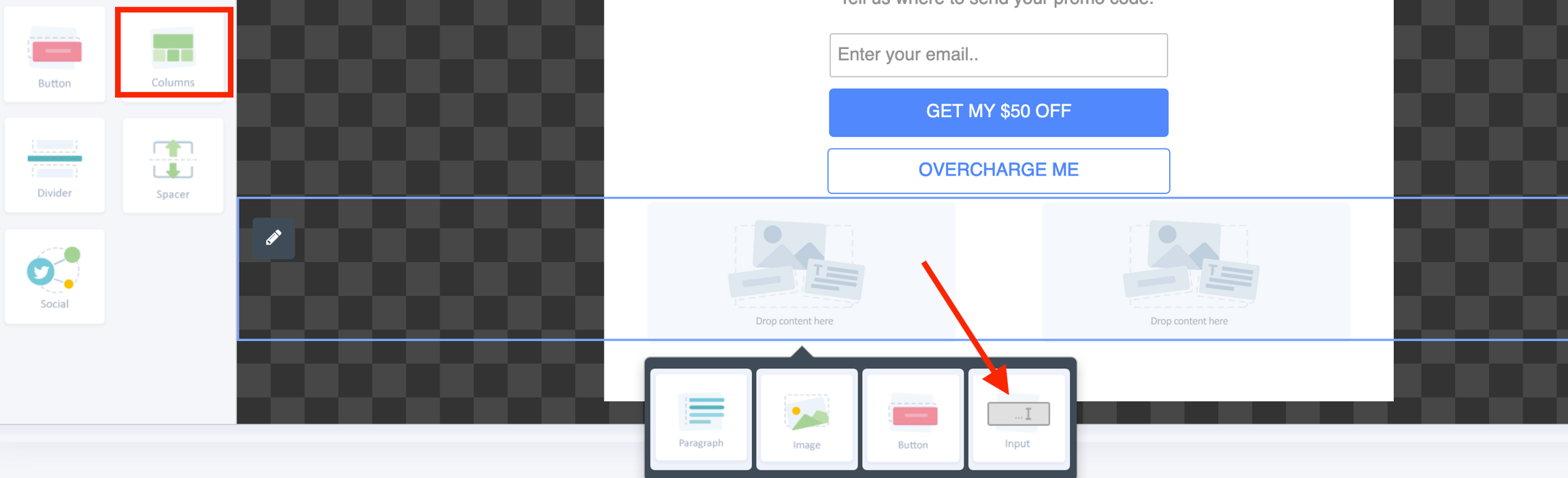
Drag and drop the input component from the left sidebar onto the canvas

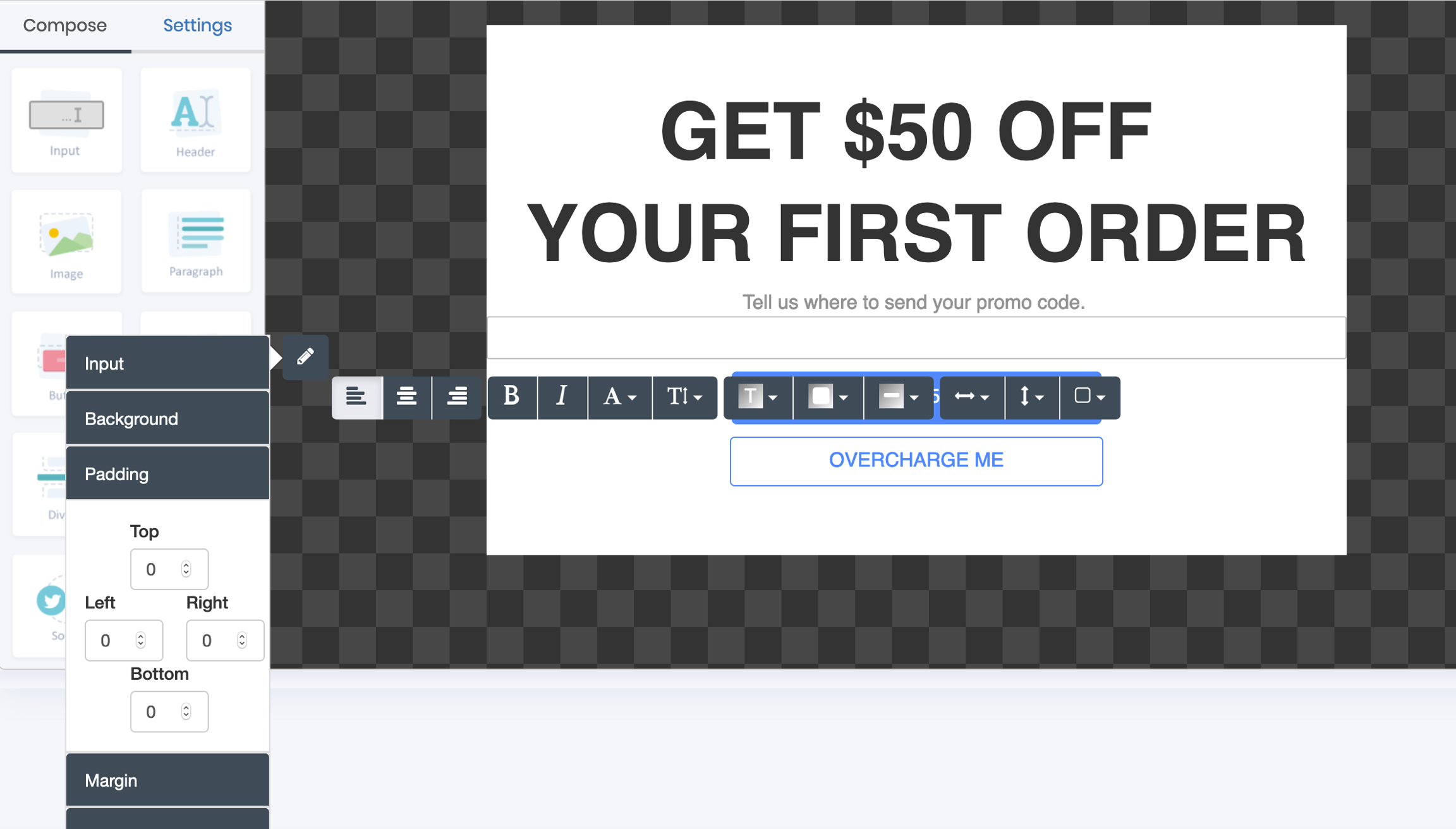
Click the input box on your form, then modify the padding from the edit pencil on the left, increase the left and right padding number to set the size of your input box to match your form style

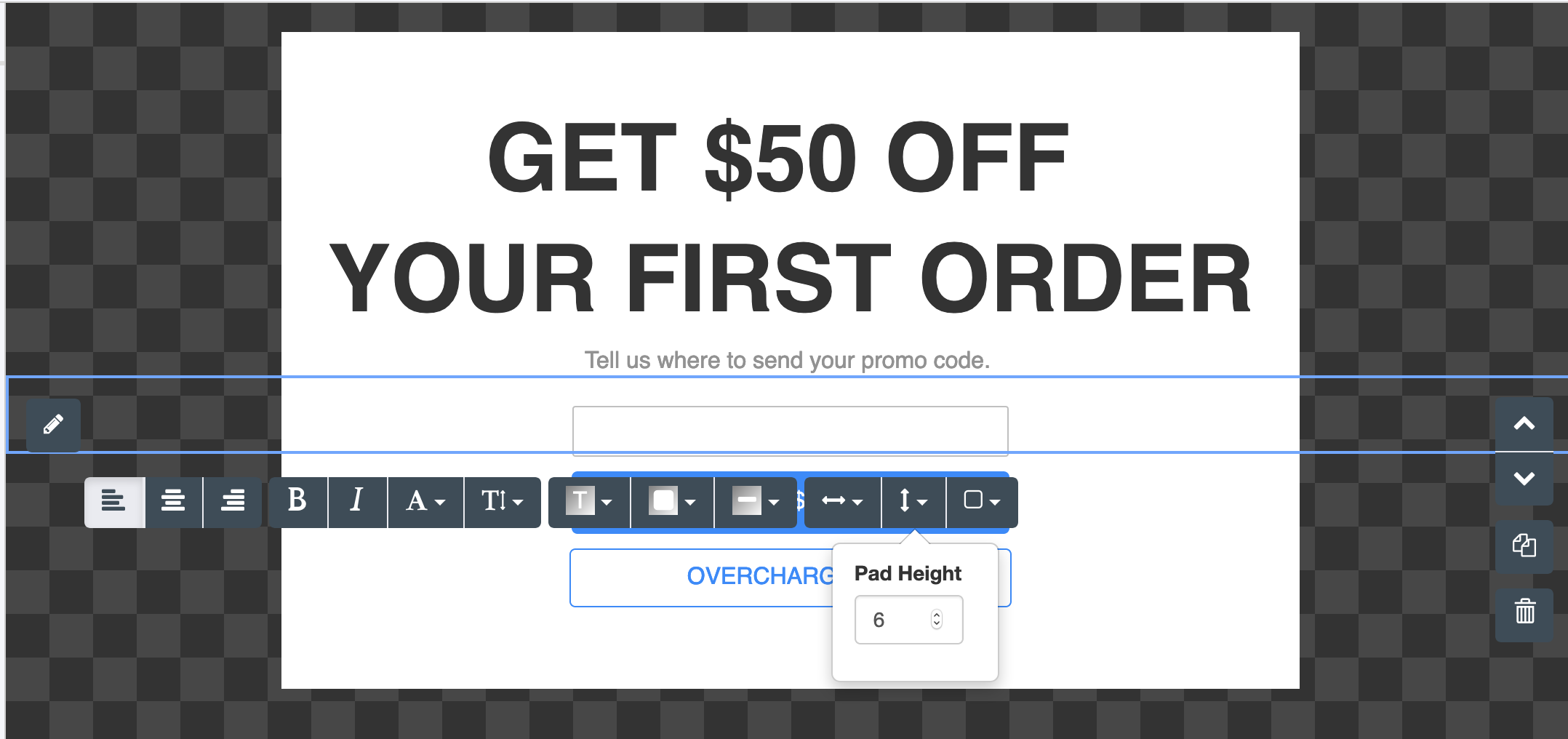
You can further tweak the input box width and height from the toolbar

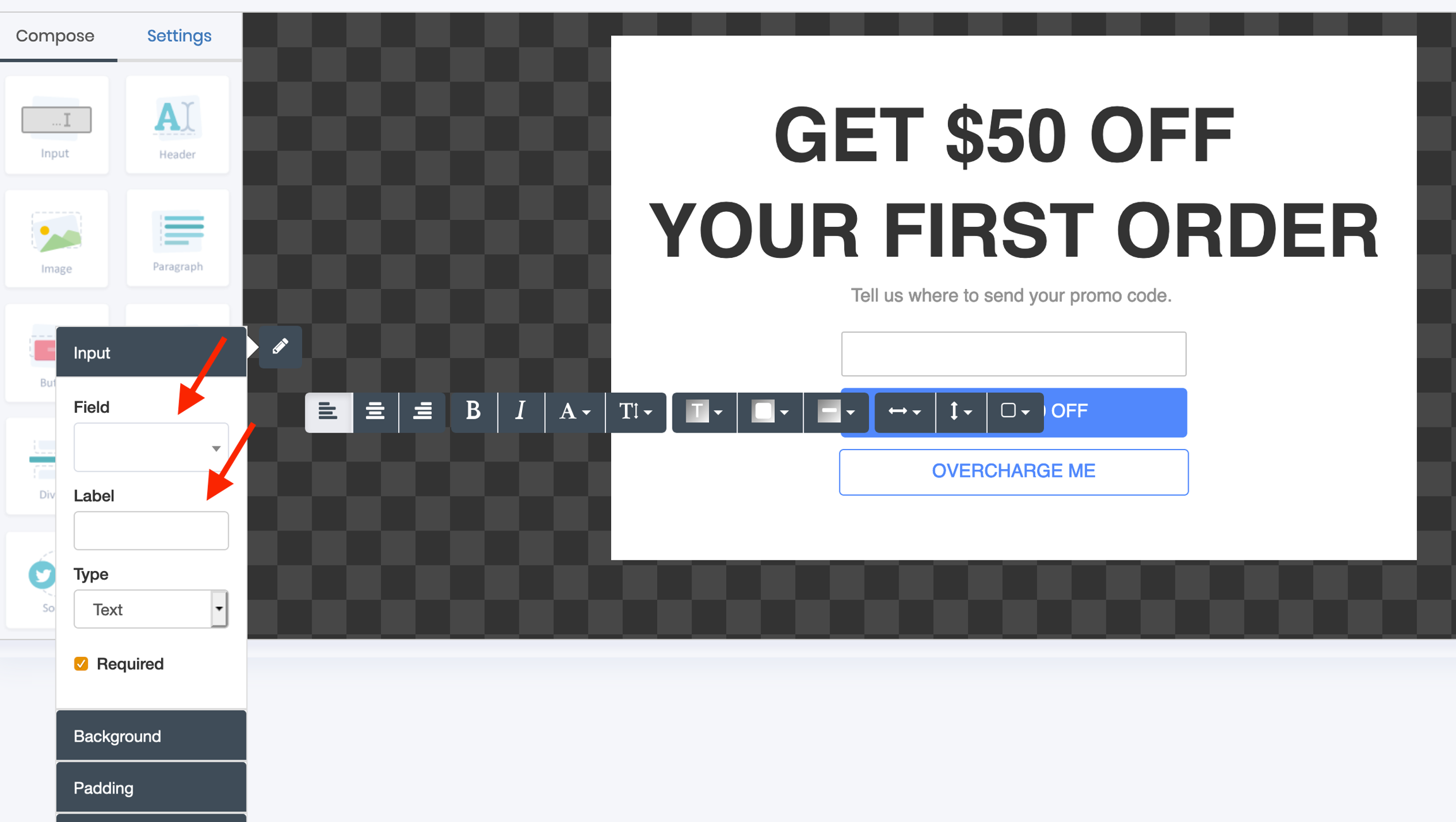
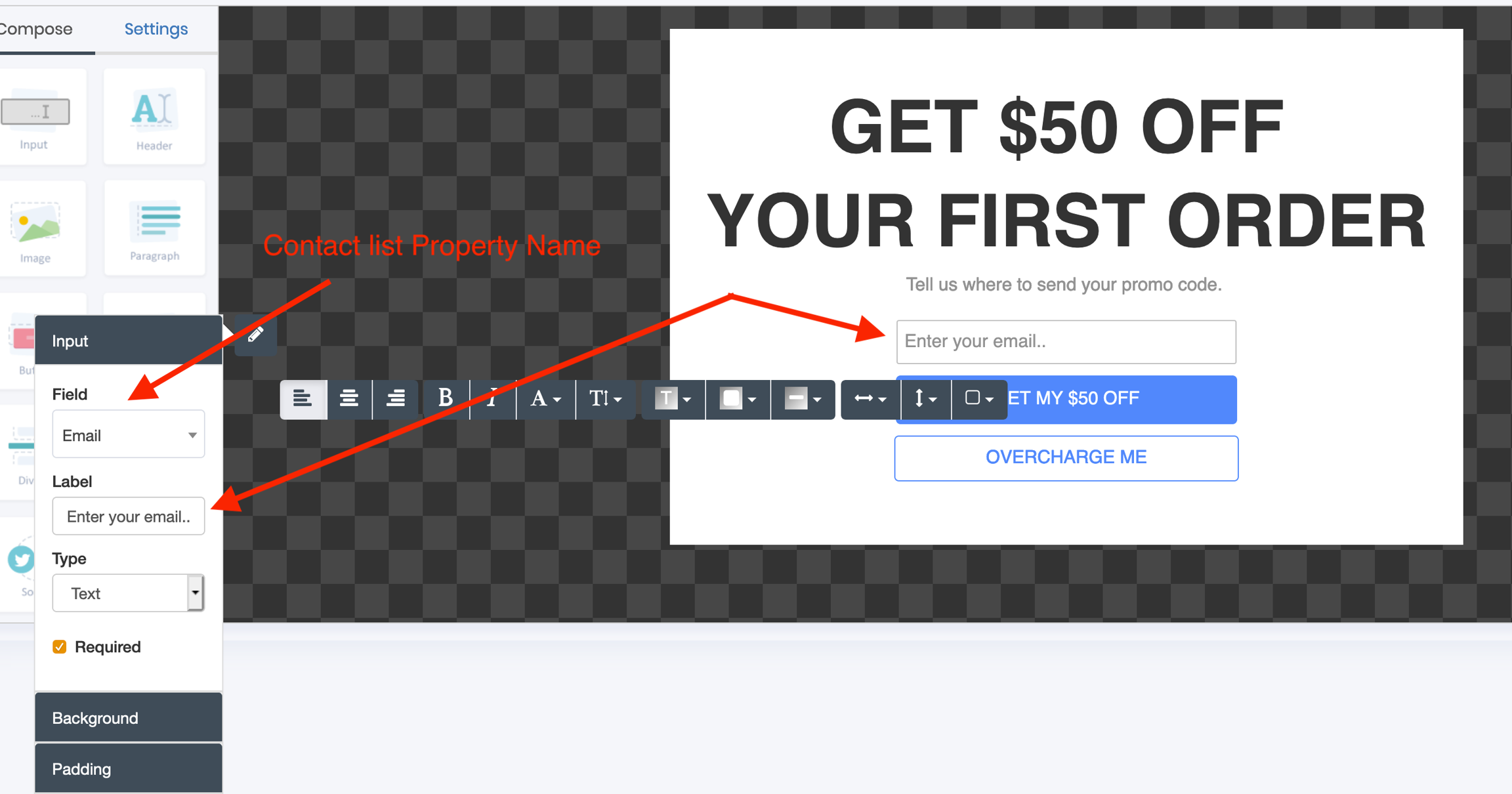
Choose "Input" under the edit pencil to configure the text your input box displays such as "Enter Your Email", this is also where you configure what to name the property/column in your contact list when someone enters data through your input box
If you have uploaded contact lists already, the fields/properties/columns in your contact list will be pre-populated in the "Field" dropdown
if you have not uploaded a contact list, the dropdown is pre-populated with "email" and "name" by default


You can add multiple input boxes on top of each other, or side by side using columns, to collect additional fields such as contact name

Last updated
Was this helpful?