📋Choosing your form type: floating bars, lightboxes,inline naked embedded, slide outs
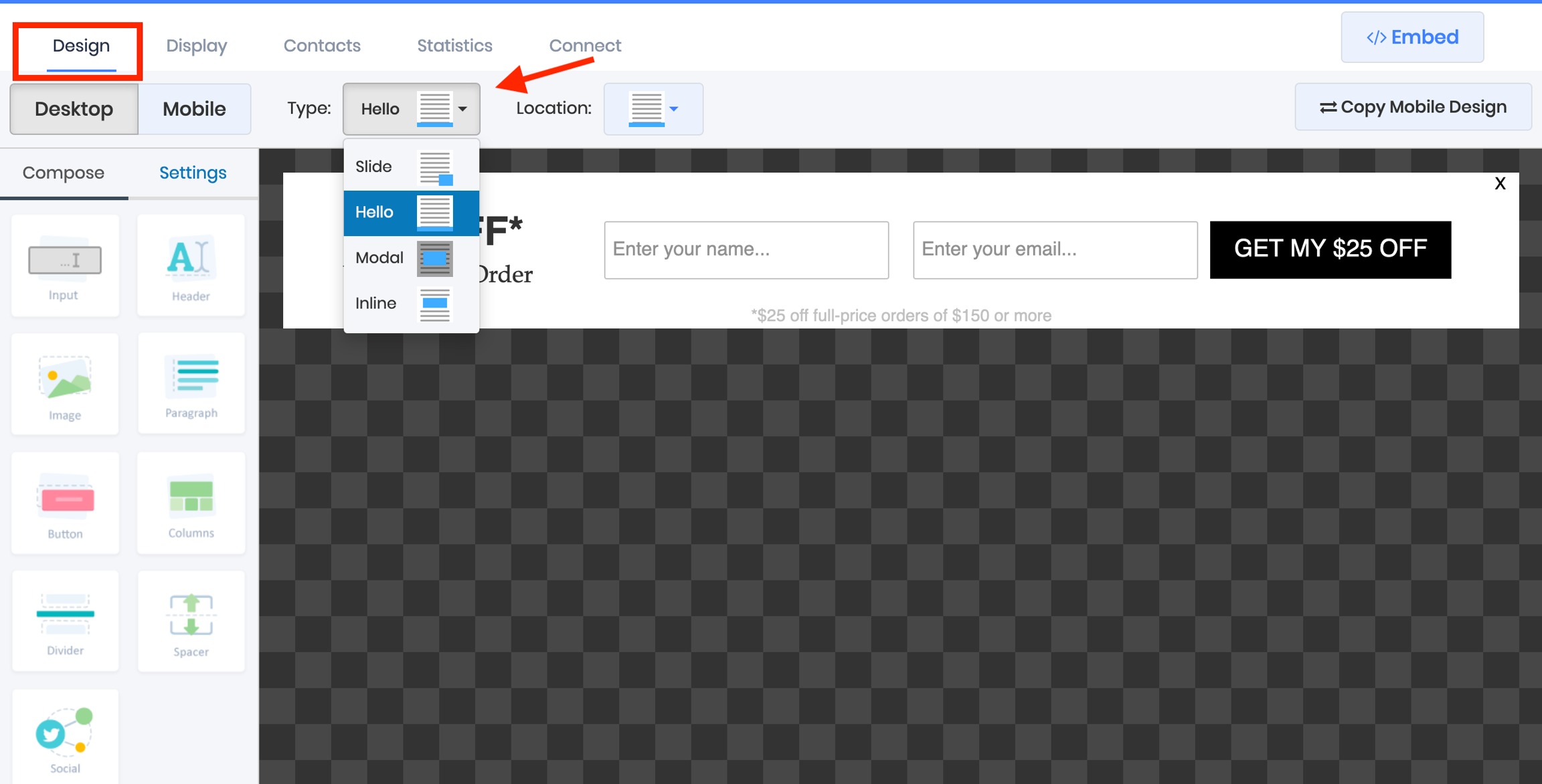
Click the design tab, then click the "Type" dropdown above the drag & drop form canvas to choose the type of form you want to create

Hello Forms
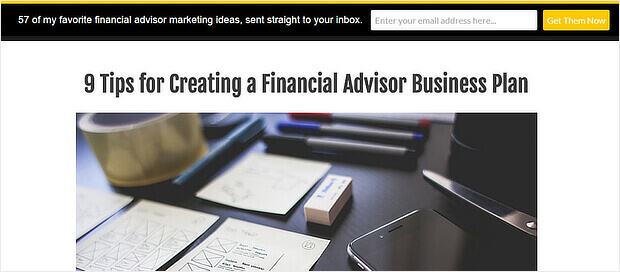
Floating bar, also known as a Hello Bar, Stickybar, notification bar, footer bar, top bar, among others is a way offering a persistent opt-in form on the screen, often without disturbing your subscriber's browsing experience
Here's an example of a typical implementation

Hello forms stay "Sticky" on the screen, and remain in place while the visitor scrolls throughout the page, unless you provide an option for them to close the form and make it disappear
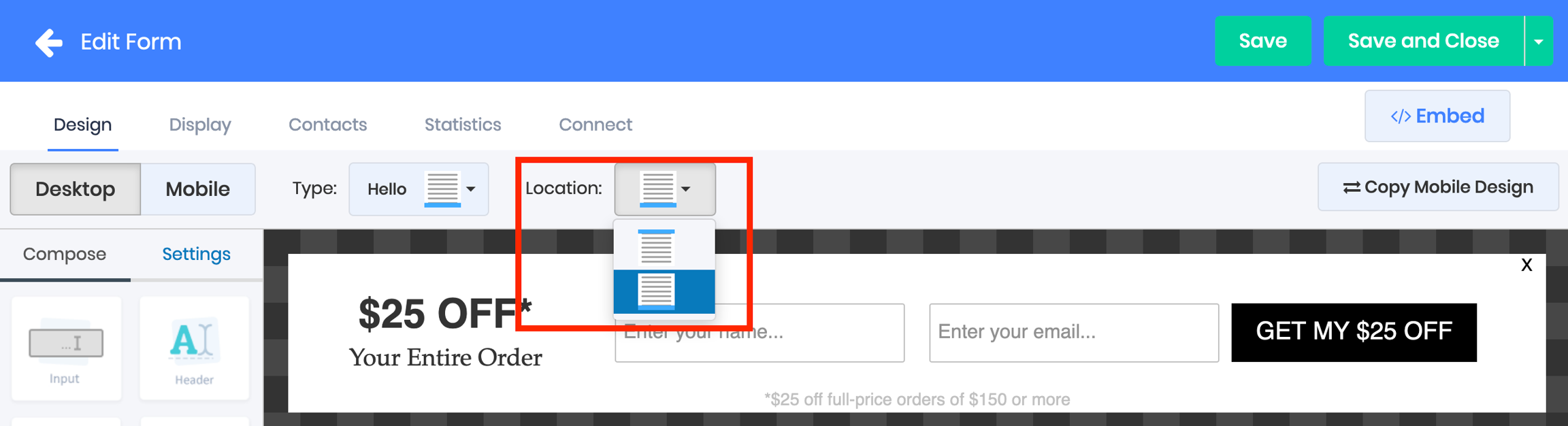
Choose whether your want your Hello form to appear at the top or bottom of the page by using the Location dropdown

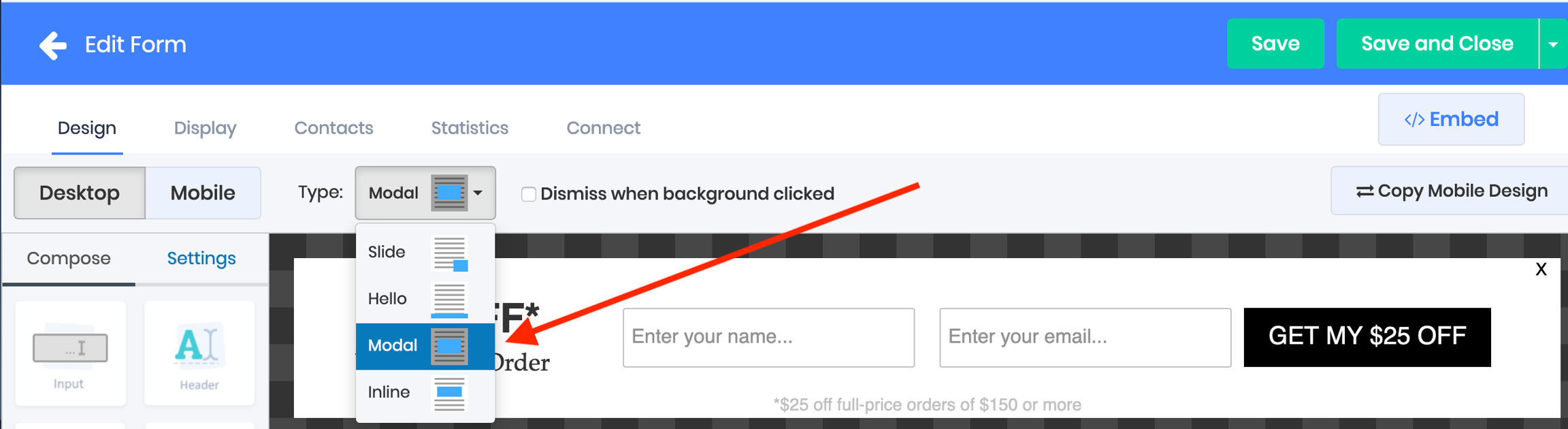
Modal Forms
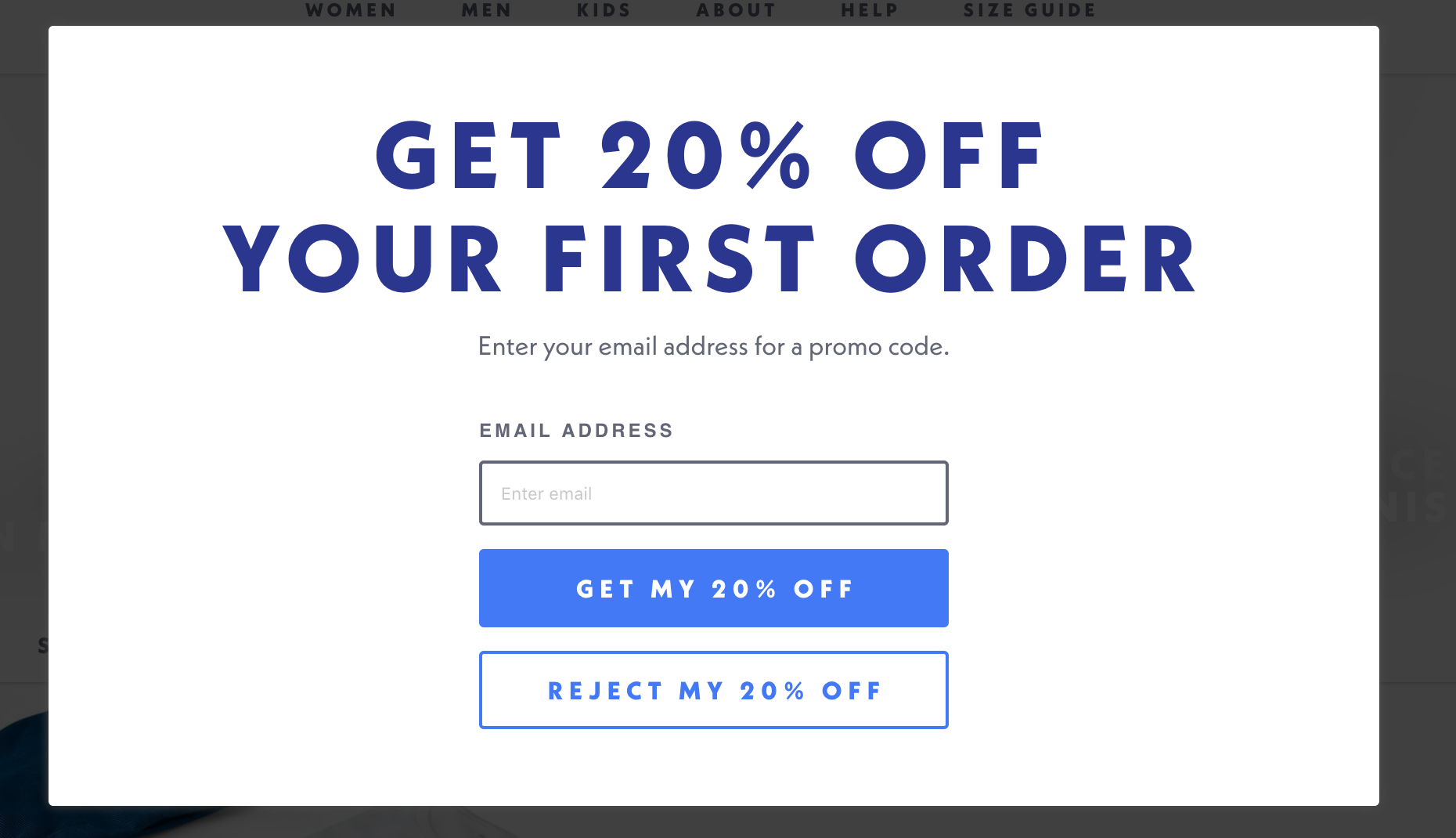
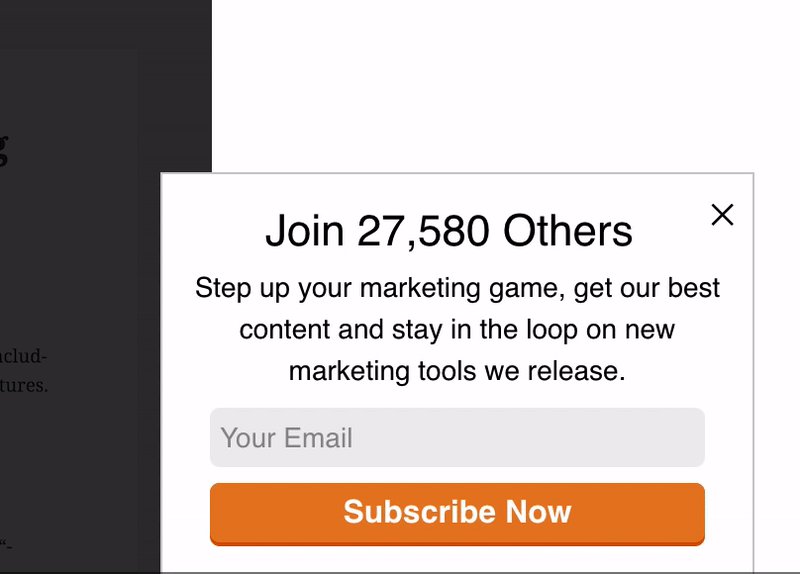
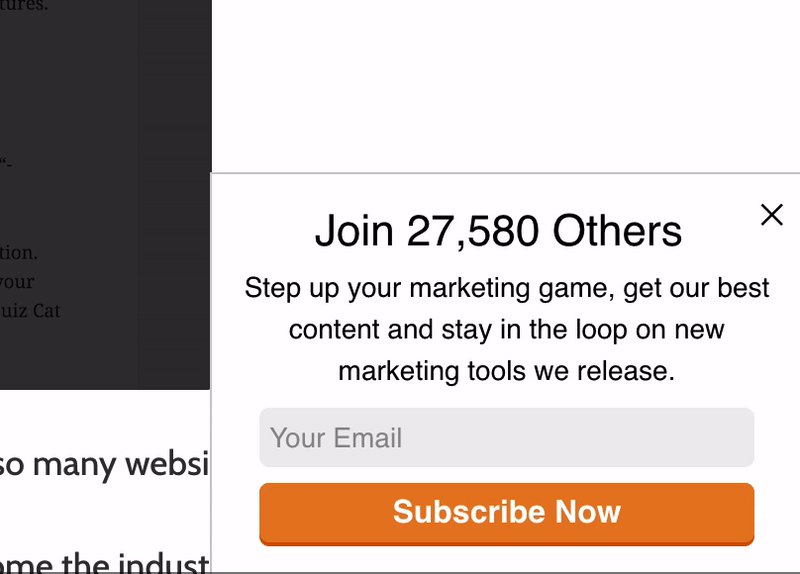
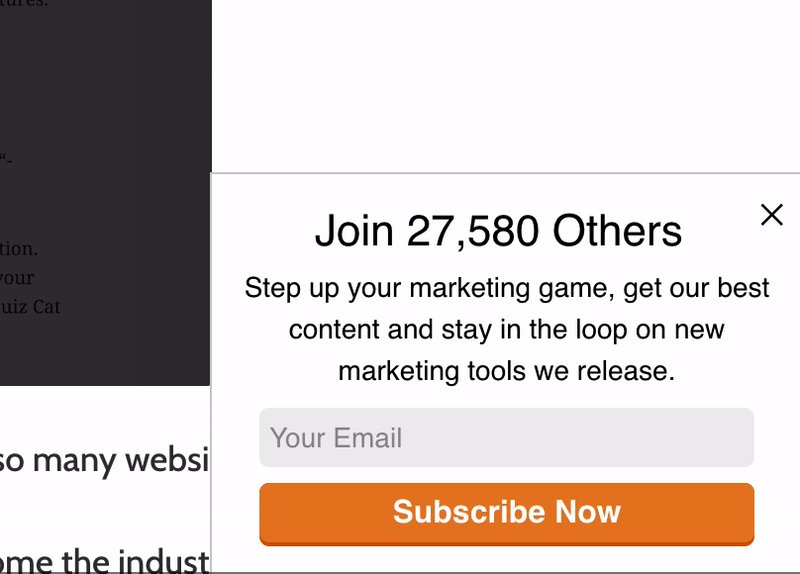
Modal forms, often also known as lightboxes or popups, darken the background and take over the screen, focusing the visitors entire attention on the form and forcing them to submit their email address or close the form to resume browsing
This is a typical modal form implementation

Choose "Modal" from the "Type:" drop down to have your form act as a modal

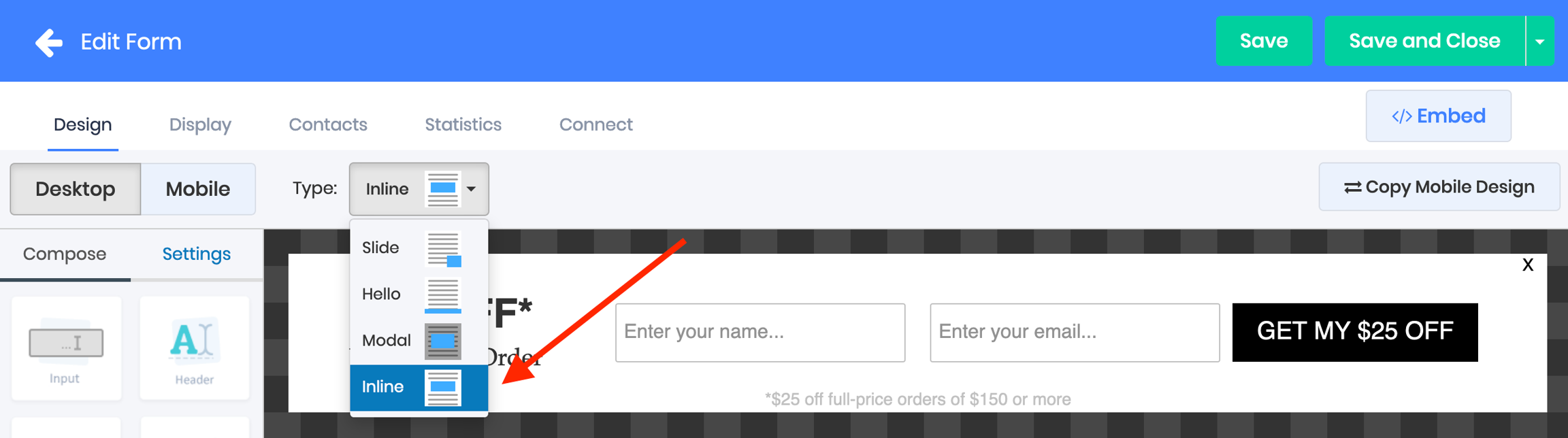
Inline Forms
Inline forms, often called naked or embedded forms, appear in the middle of the content on your website, visitors encounter the form naturally while scrolling down the page and reading your content
This is a typical inline form implementation:

Choose "Inline" from the "Type:" drop down to embed your form inline

Slide out forms
Slide out forms use an attention grabbing slide out animation, they're typically implemented in a low corner to grab visitor attention without disrupting their viewing experience, but they can be configured to slide out from anywhere on the screen
This is a typical slide out form implementation

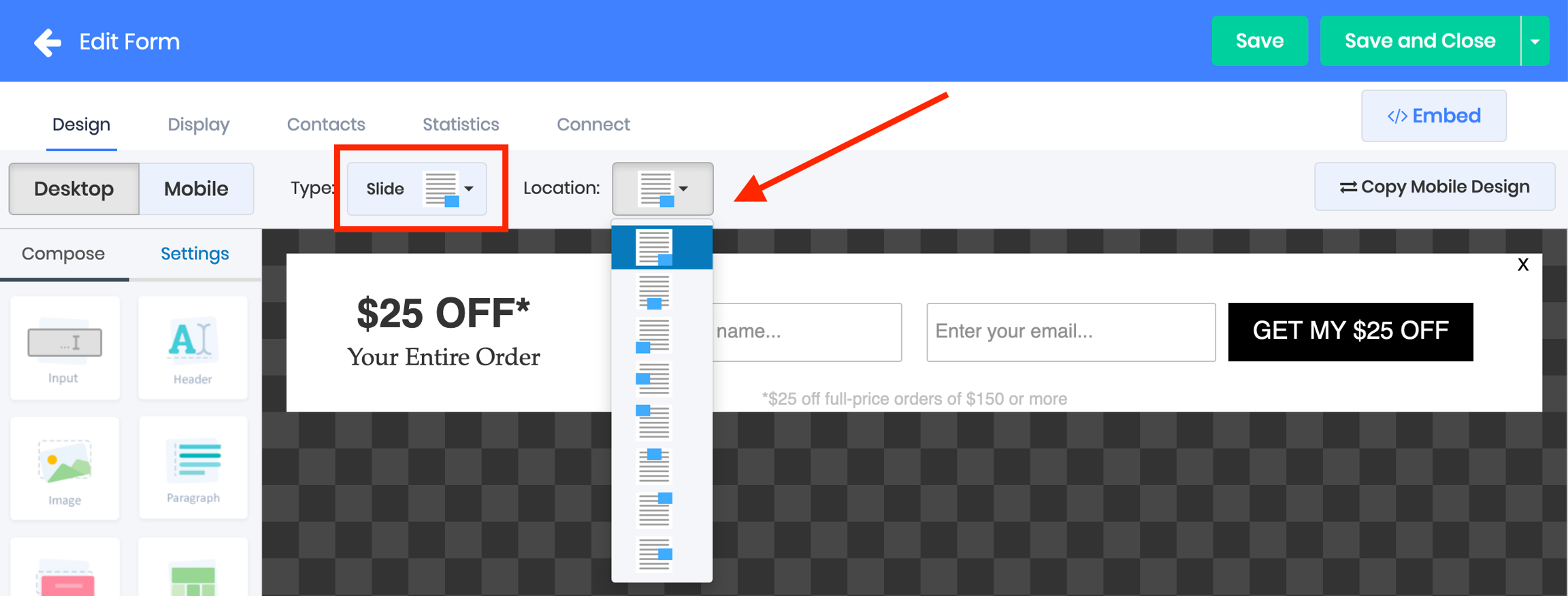
Choose "Slide" from the "Type:" drop down, then select the location you want the form to slide in from on the page in the "Location:" drop down

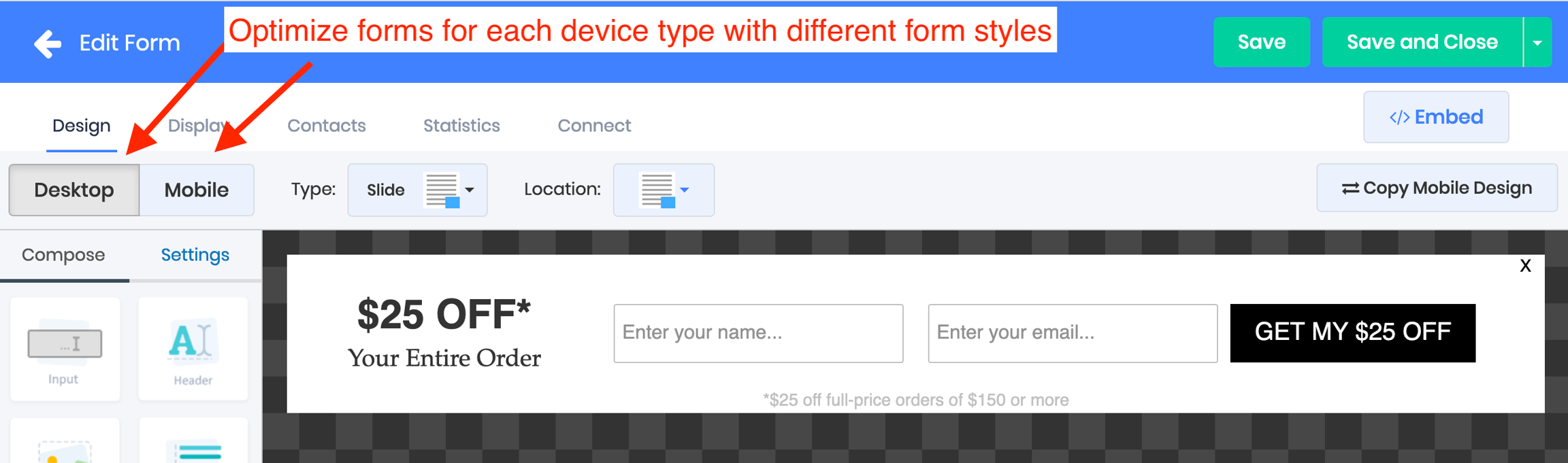
Use different form types on desktop and mobile
You can use a modal popup on desktop and a hello footer on mobile and every other combination you can dream up when you optimize the two versions of your form for different device types

Last updated
Was this helpful?