🏛️Designing your email - Using Columns
Columns create a layout that gives you the ability to use multiple pieces of content in one section.

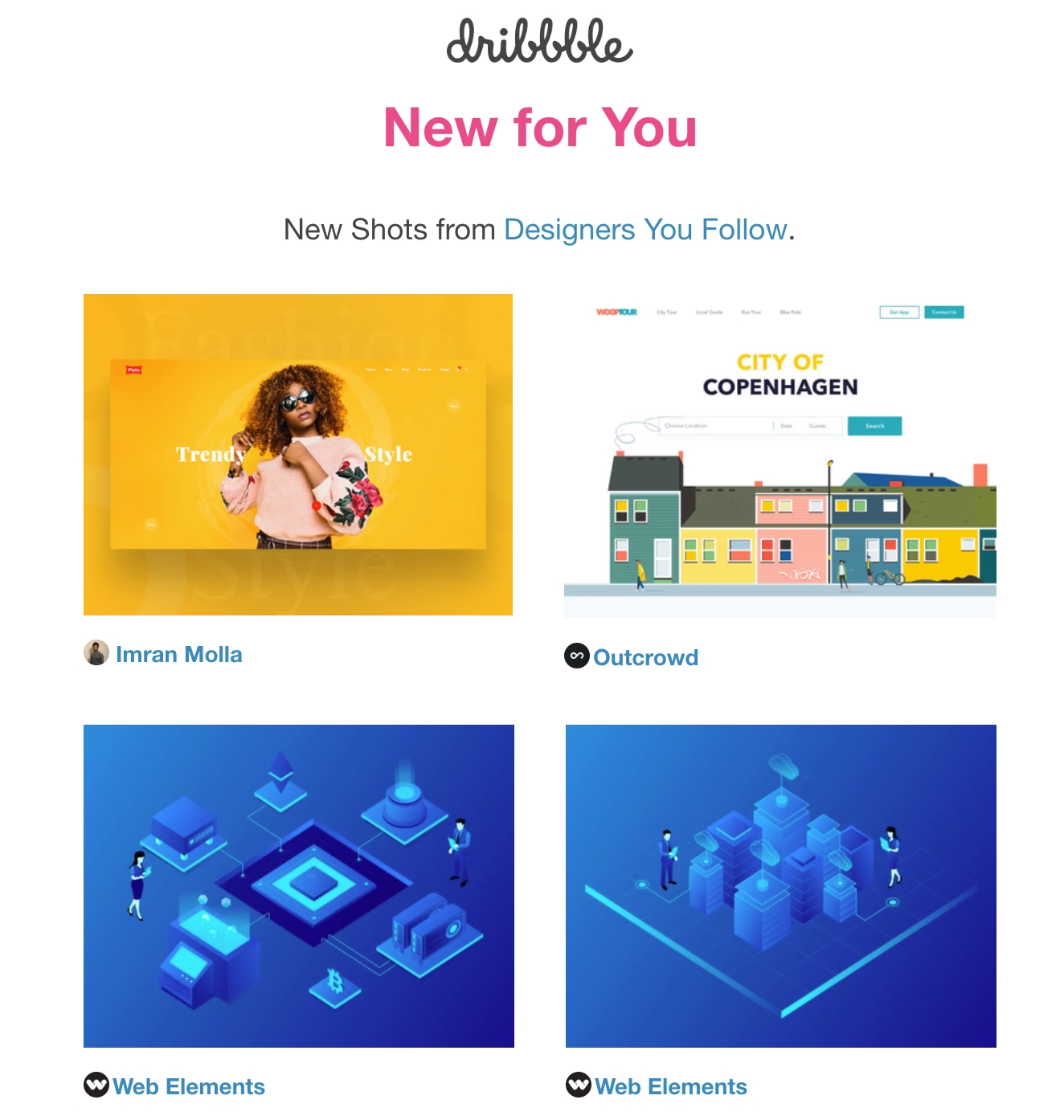
Let's take a look at some real-world examples of columns in action. Here, dribble is using 2 columns, with 2 images in each column.

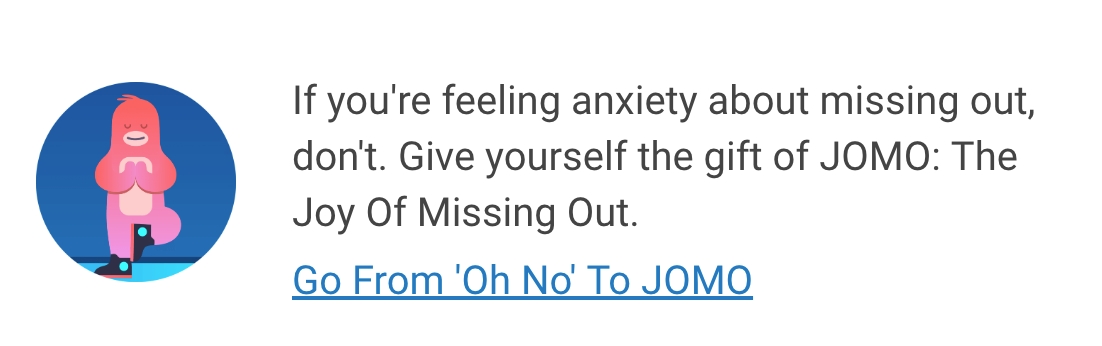
Trello using columns in their latest email update, with 1 image and 1 block of text displayed side by side.

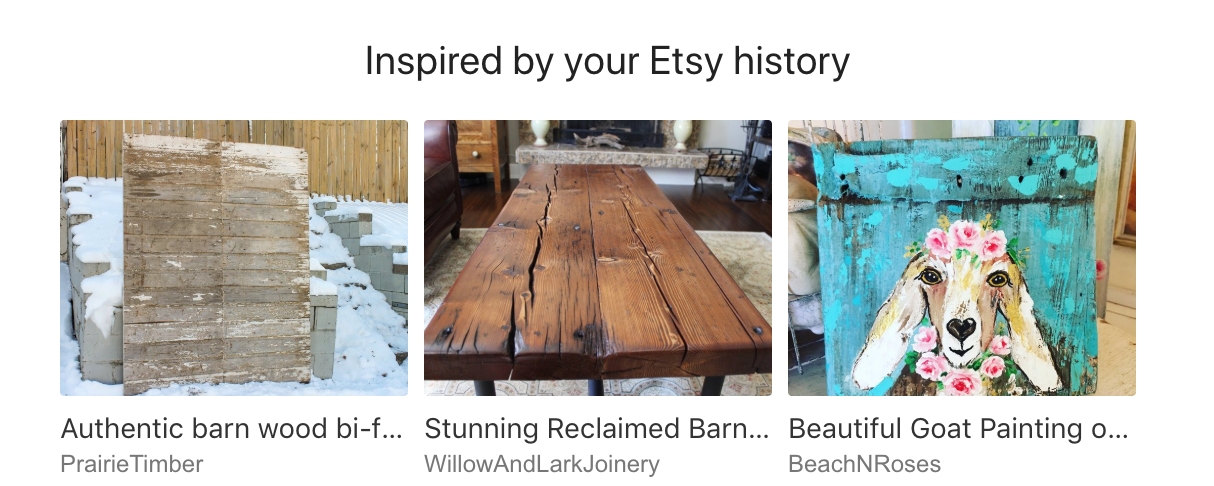
Etsy nails my interests with three columns of images and text combined.

Vudu goes hard in the paint, using 4 columns to brag about having movies Netflix doesn't want.

Adding columns to your message
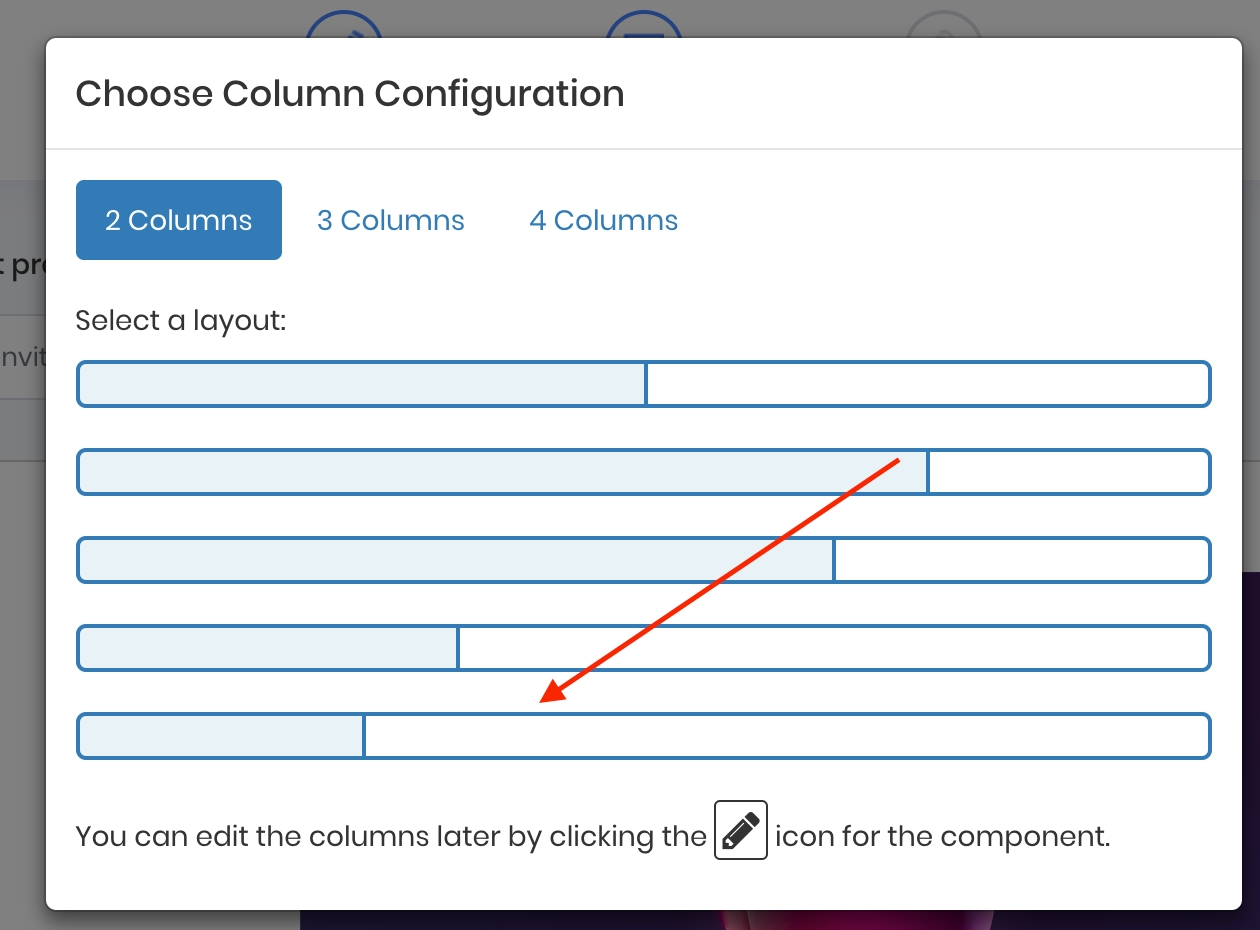
When you drag your columns component onto the canvas, you'll get a popup that. allows you to select the number of columns you want, and the amount of space each column will use in the row
This opens up possibilities for many design styles:

We've selected a two-column layout to use for our example:

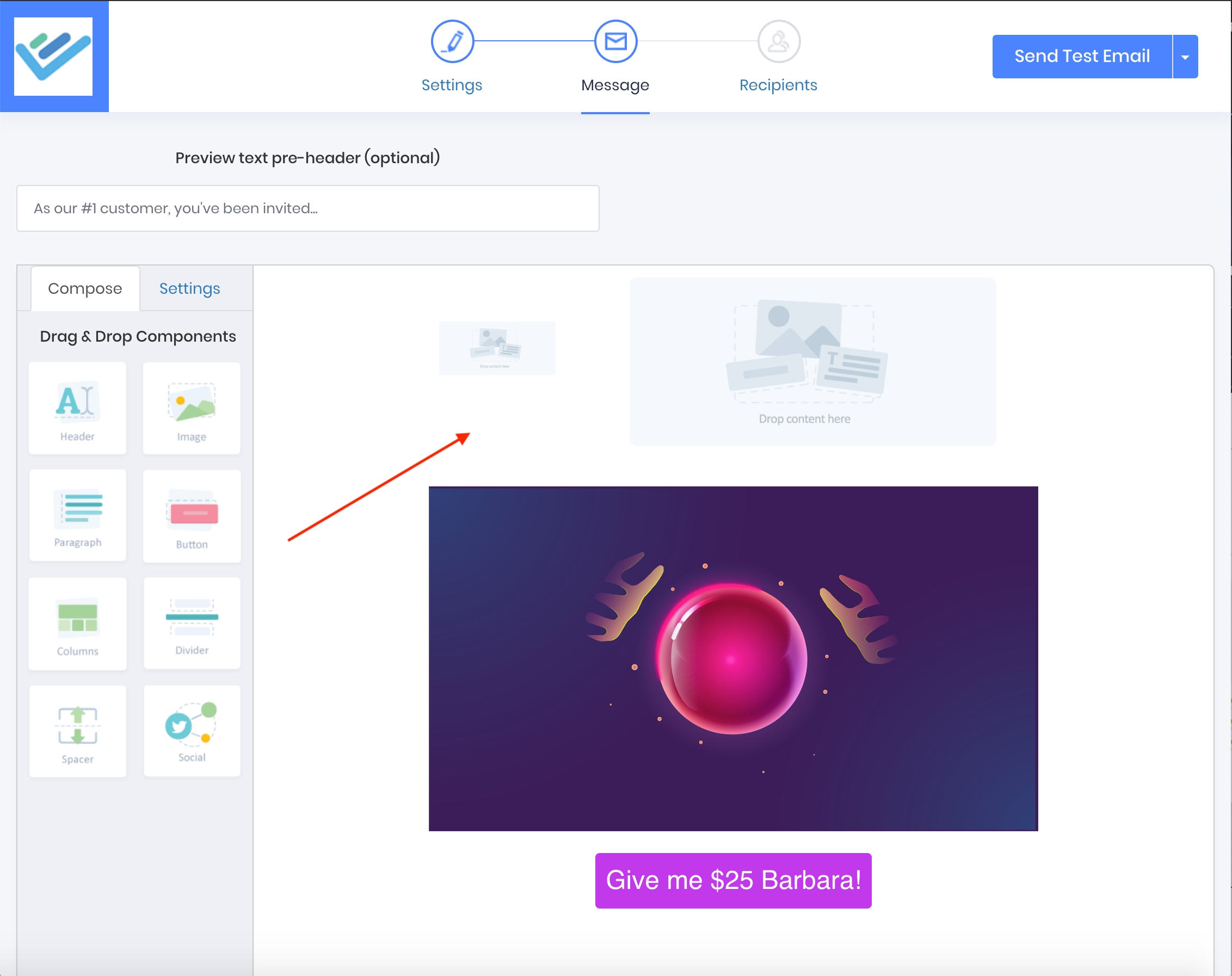
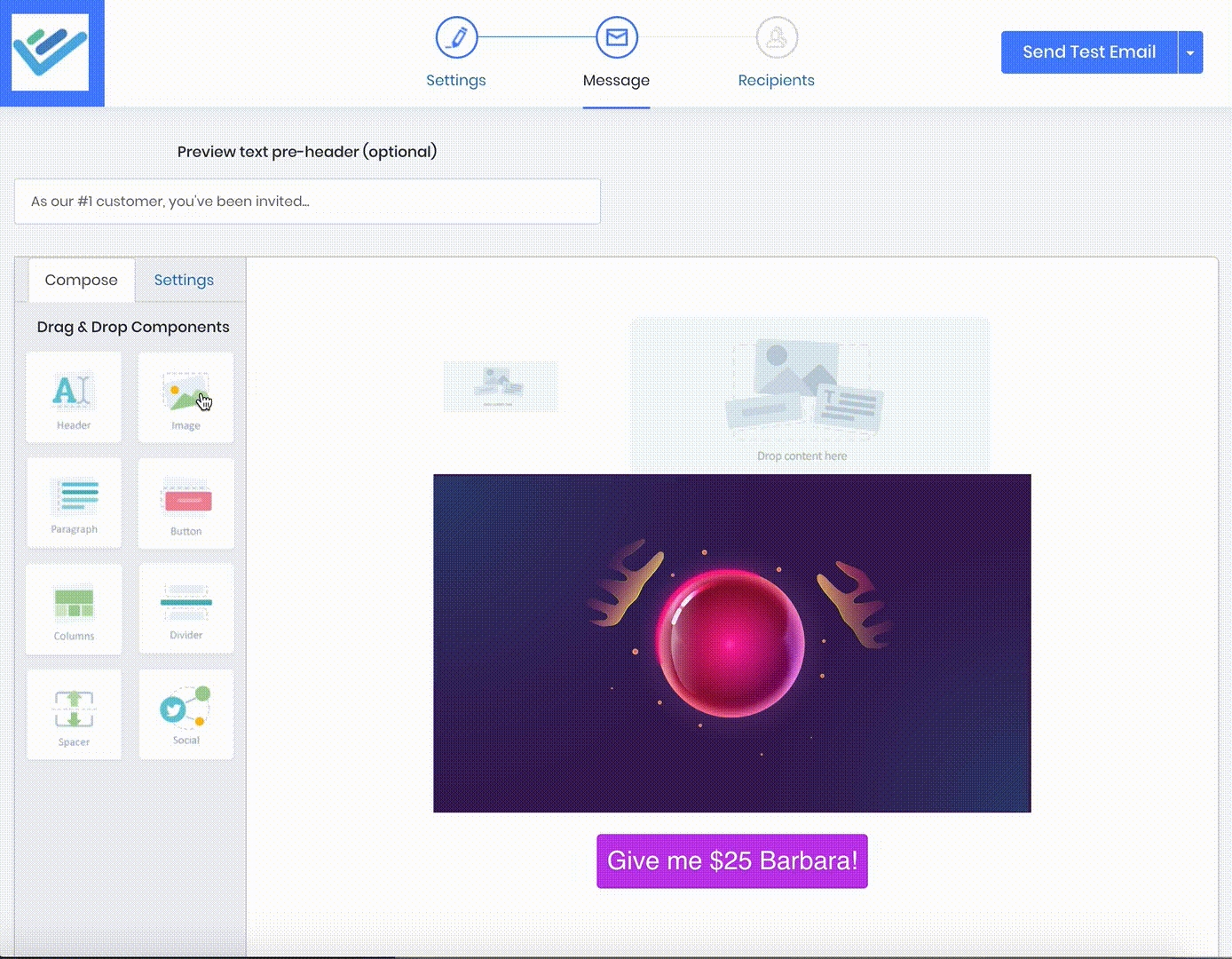
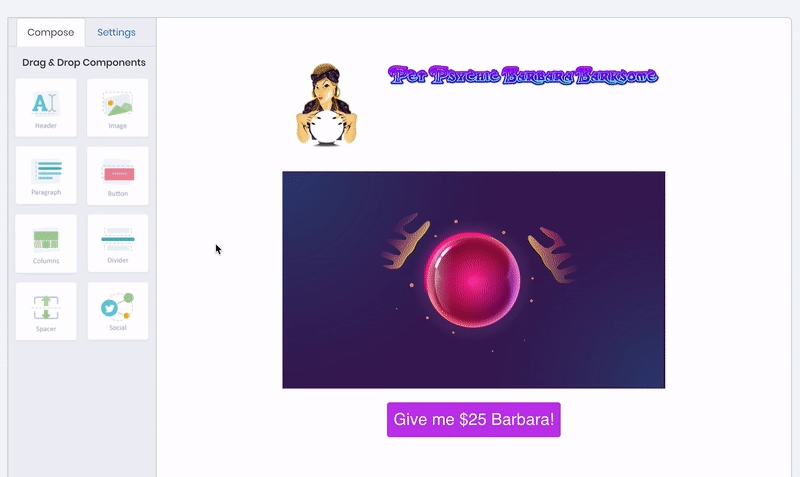
Now that our column layout has been selected, two placeholders appear on the canvas where we can drop components such as images, text, or buttons:


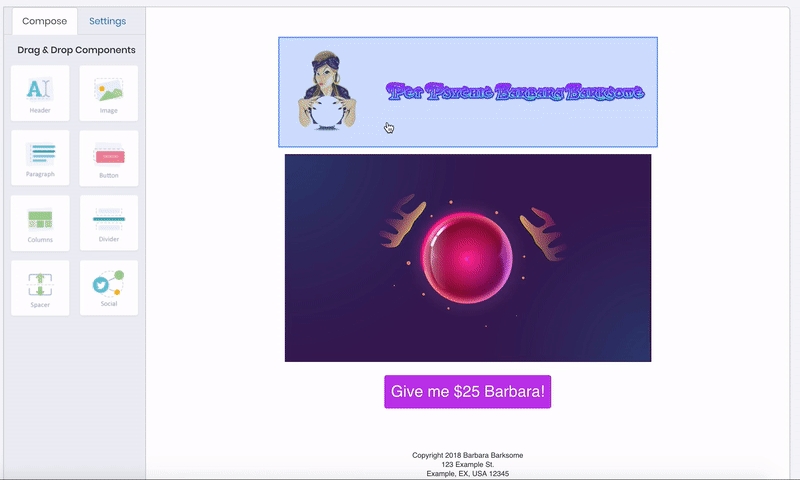
The row your columns layout is inside of is called a section, the section area is indicated by the blue highlight.

While a column inside of a section is indicated by a purple highlight.

When you click inside of a purple highlight, you get the toolbar for the component being used in the column, in our example where we're using an image in the column, we'll see the image toolbar:

When you click inside of a blue highlight, you get the toolbar for the section:

Clicking the edit pencil on the section opens an action menu where you can select whether you want your content to display at the top, middle, or bottom of each column:

You can also use the section edit pencil to adjust the number of columns, your column proportions, and drop in more content:

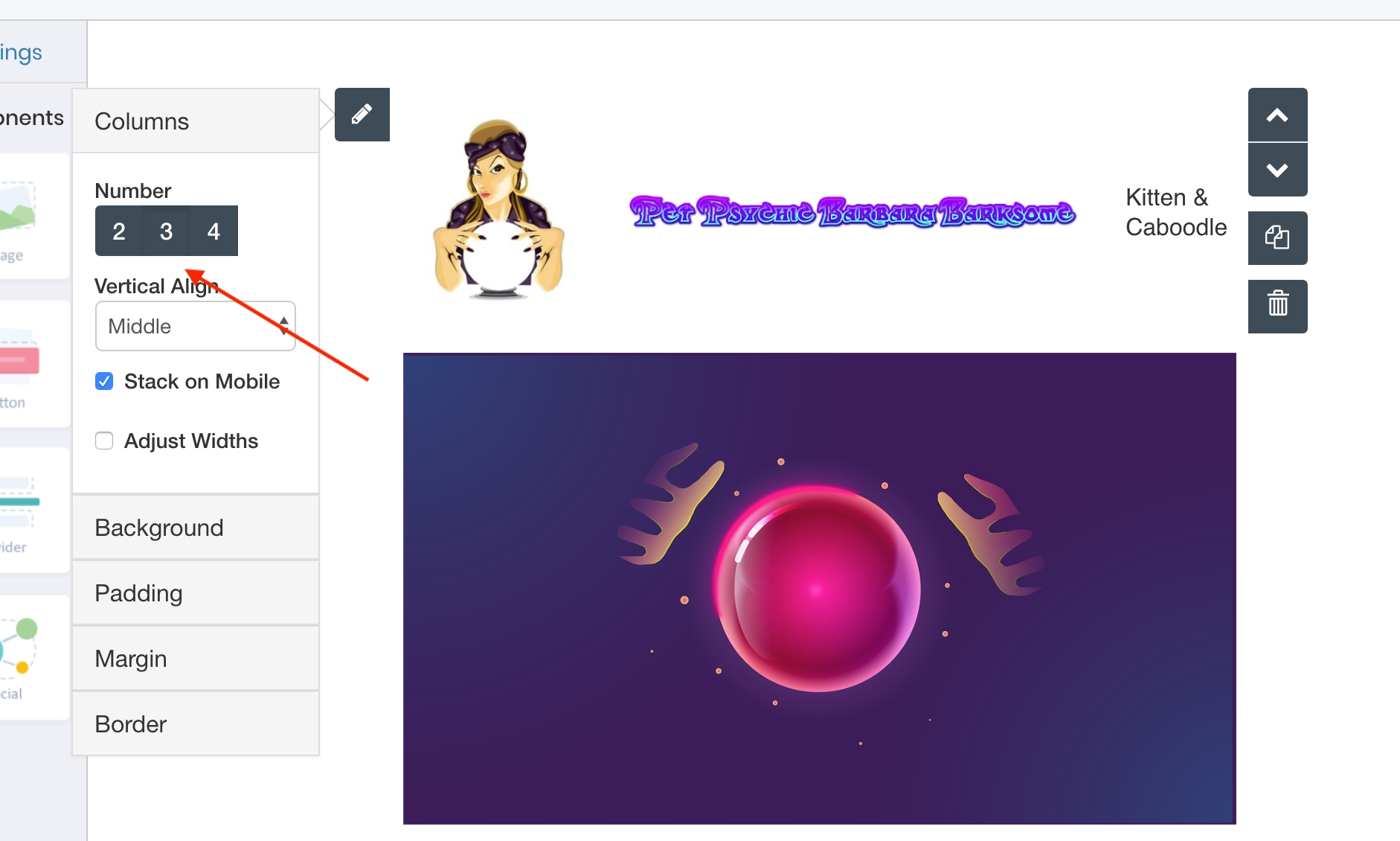
To change the number of columns you have in your section, first, click the section edit pencil, then select the number of columns you want:

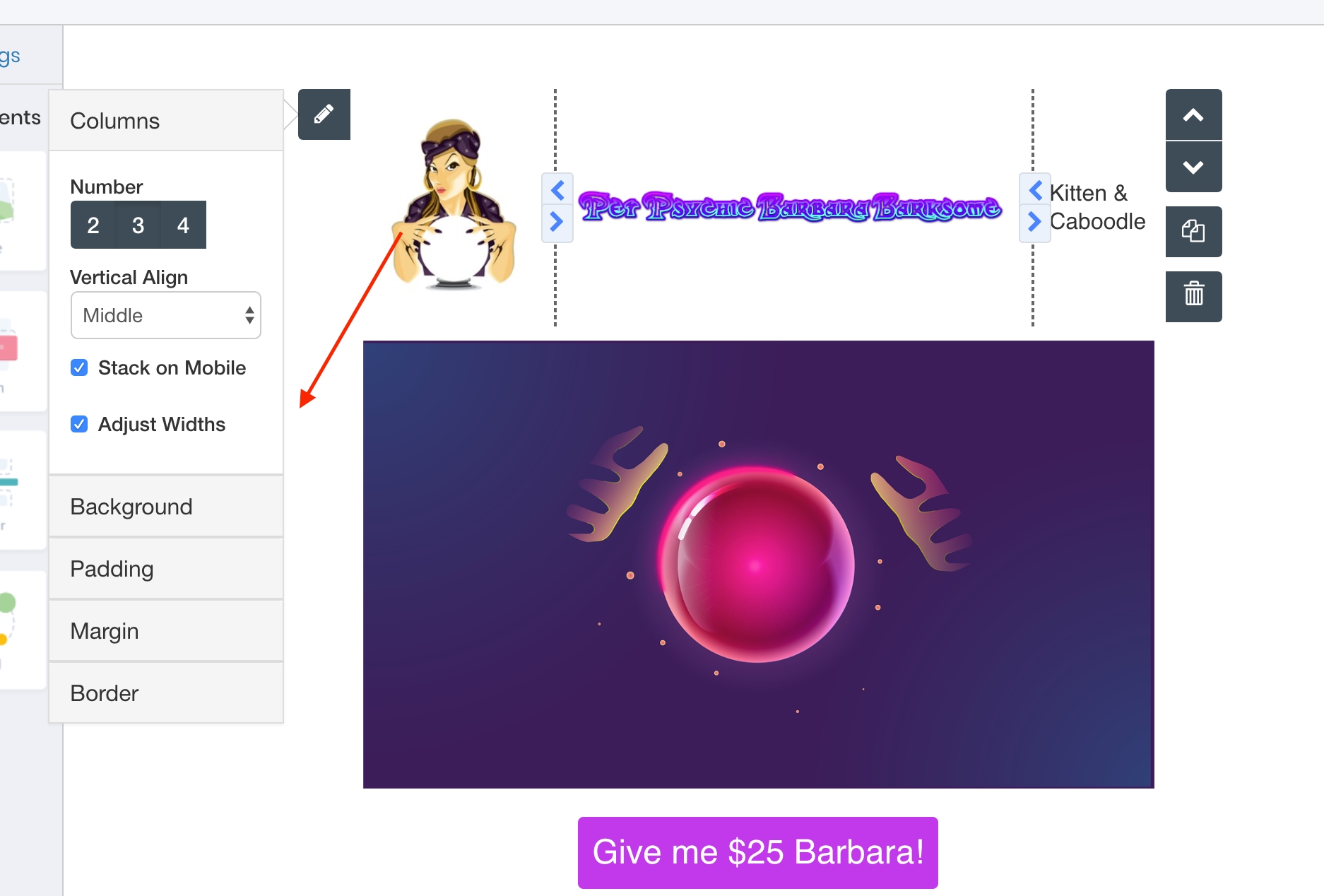
To change the proportions of your columns, modify the layout by adjusting how much space each column will take up in the section, check adjust widths in the section edit pencil:

Last updated
Was this helpful?